原标题 CFW魔改主题教程
转载自 Telegraph 原文作者 つつ
第一章 asar解包&打包教程
前言:Clash For Windows 作为electron应用,其主要运行文件在/resourse/app.asar这个文件里面,因此我们需要进行解包
第一步,安装nodejs,自己谷歌搜下能够解决
https://nodejs.org/en/download
第二步,如果你家终端可以搭梯子我就不说啥了哈哈,其他的终端可以用淘宝的镜像cnpm来安装解包程序,在终端中执行:
npm install -g cnpm –registry=https://registry.npm.taobao.org
第三步,安装asar(需要node版本≥10)
前面安装了cnpm的可以:
cnpm install –engine-strict asar
前面没有cnpm的可以:
npm install –engine-strict asar
第四步,把你cfw/resourse/app.asar复制到一个工作文件夹,例如work(随便一个文件夹即可),在文件夹work中执行如下命令,得到app文件夹:
asar extract app.asar app
附命令用法:asar extract <asar文件名> <解包后的文件夹名>
第五步,更改完之后可以再次用asar打包,为了避免覆盖原app.asar,请将原app.asar重命名为“appbak.asar”,然后同样在文件夹work中执行下面的命令:
asar pack app app.asar
附命令用法:asar pack <你解包之后的文件夹名> <设置打包成的asar名>
第二章 做好事前准备
必须要有CSS基础!
必须要有CSS基础!
必须要有CSS基础!
第一步
先解包(详见第一章),然后打开/dist/electron,里面有两个js文件,main.js和renderer.js,我们主要更改renderer.js,打开两个js文件后,用JS美化工具美化一下:https://tool.lu/js/
(注:两个js文件中出现相对路径,其运行目录是/dist/electron)
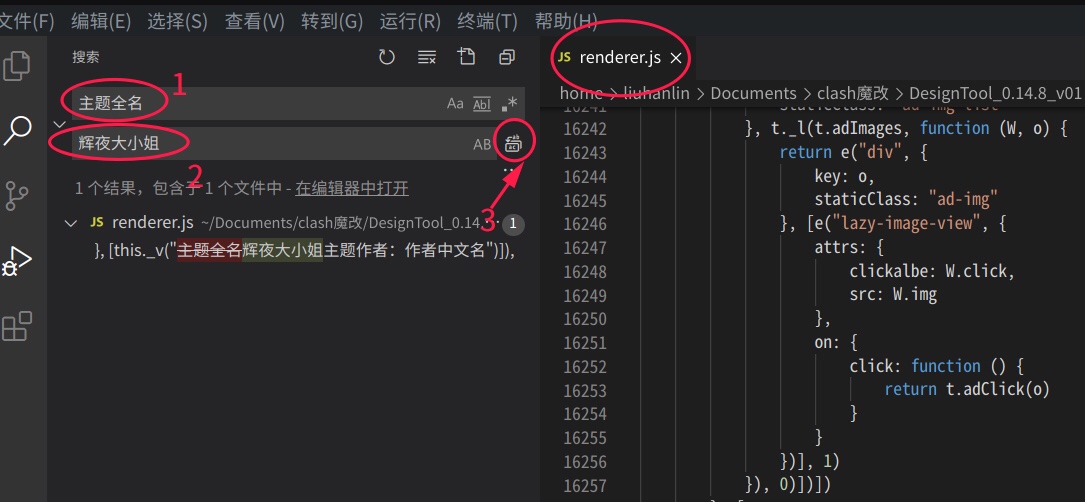
第二步,打开renderer.js(建议使用Visual Studio)
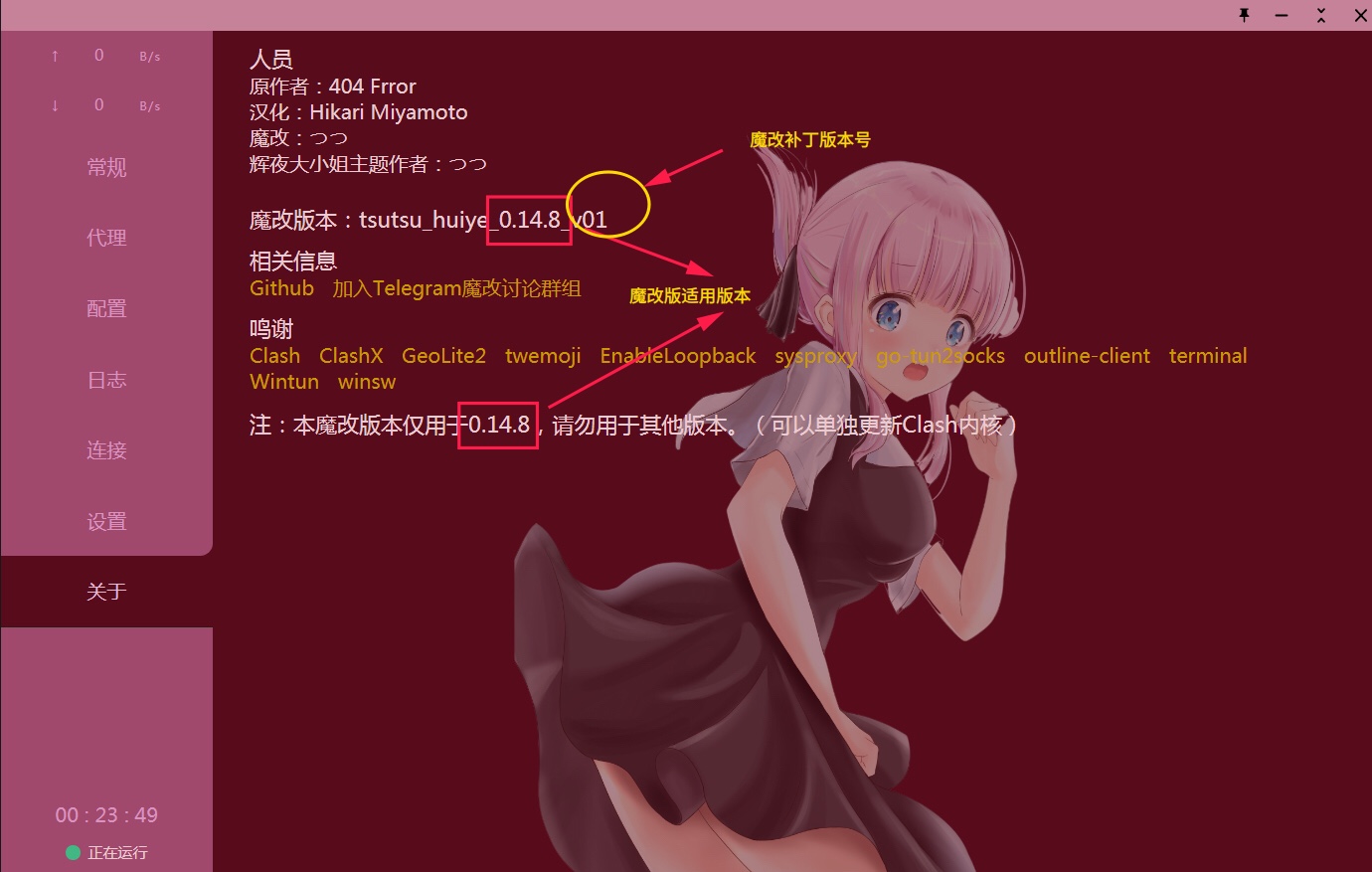
并给大家分析一下每个自定义选项都代表什么,以辉夜大小姐主题为例:

如何替换?使用visual Studio
先替换前前9个:
- 主题全名
- 主题英文名
- 作者中文名
- 作者英文名
- 右栏背景颜色
- 左菜单栏背景
- 窗口顶部颜色
- 左菜单栏选中字体颜色
- 左菜单栏其他字体颜色

1-9详解
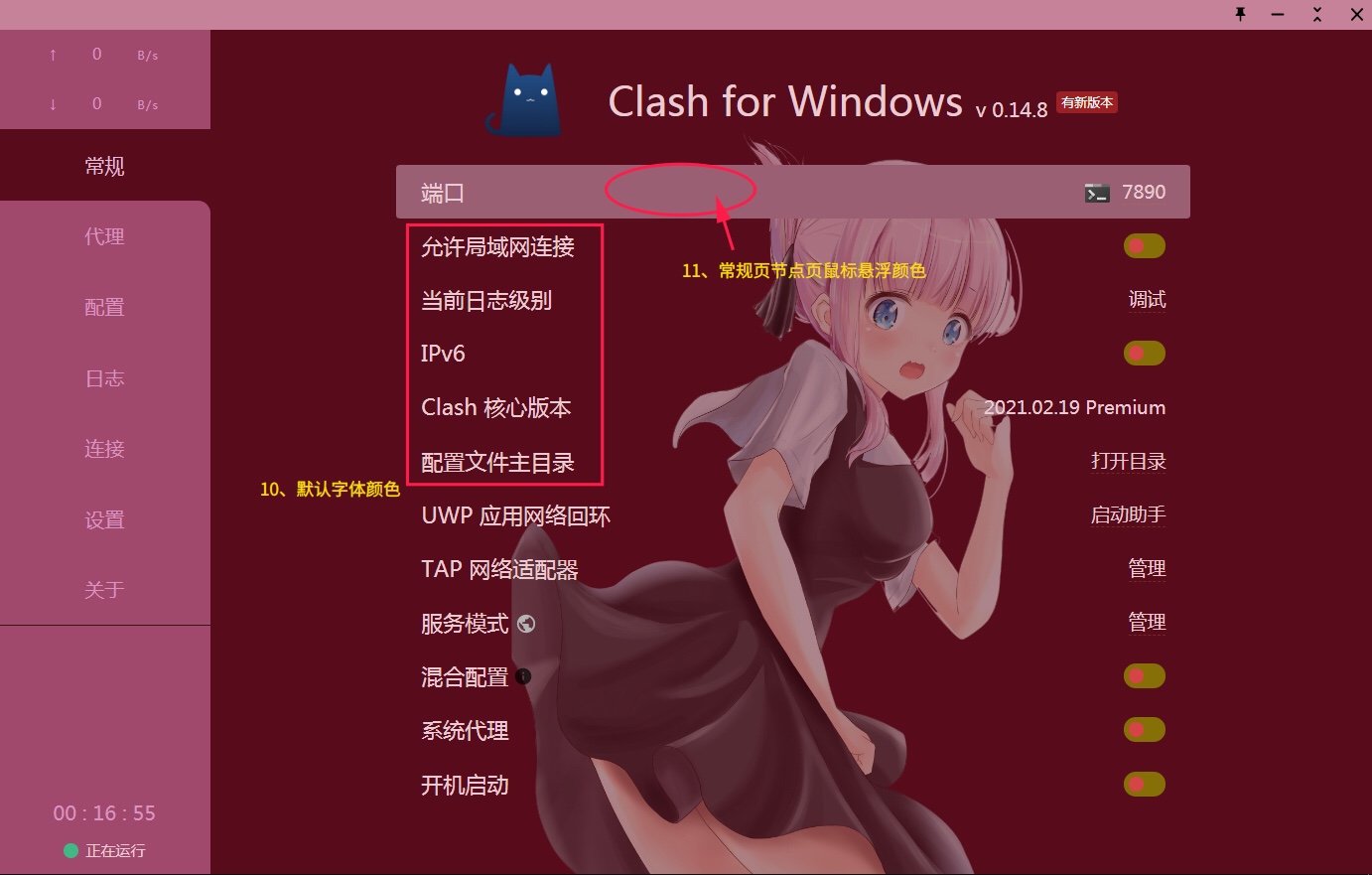
- 默认字体颜色
- 常规页节点页鼠标悬浮颜色

10-11详解
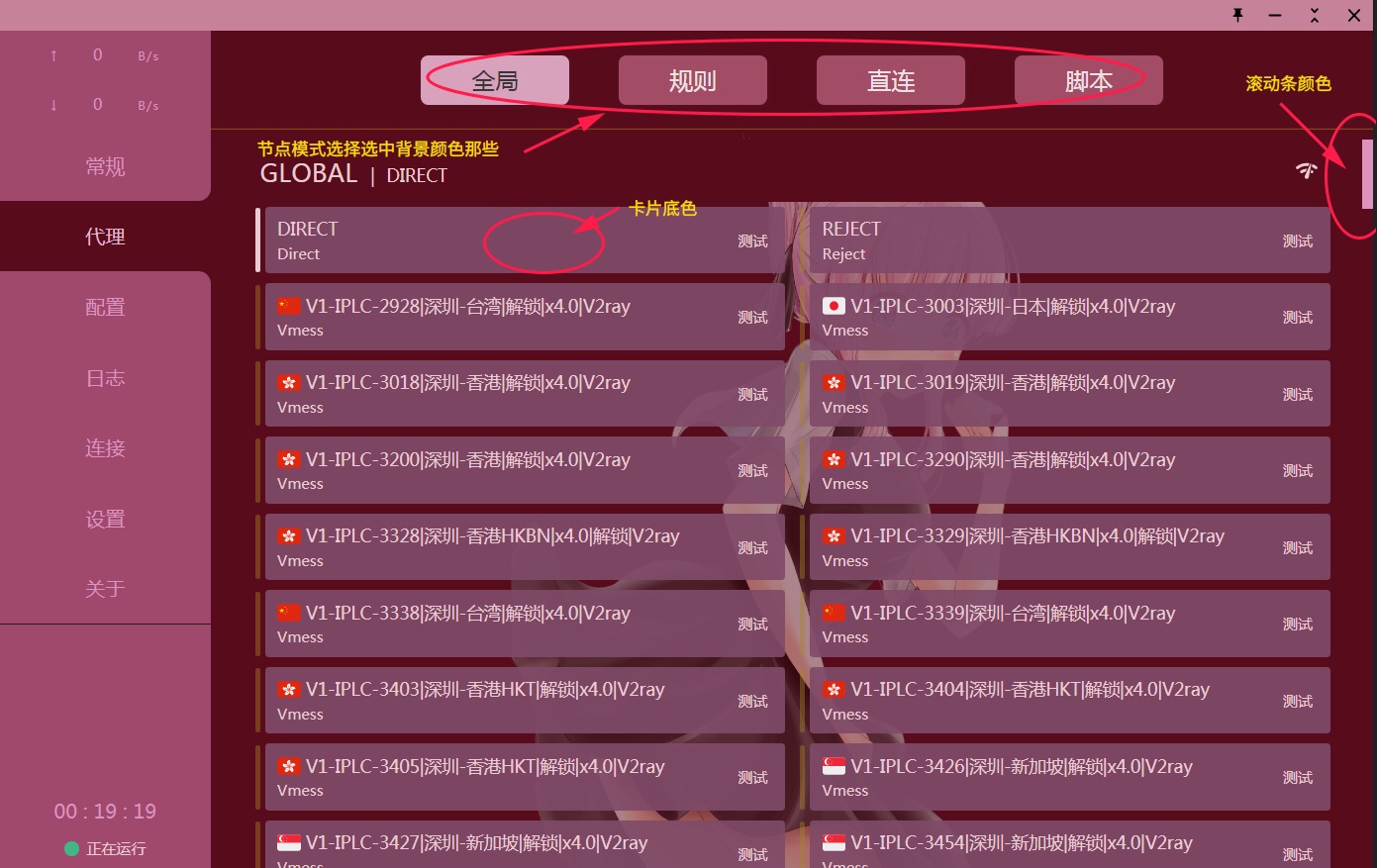
- 滚动条颜色
- 卡片底色
- 节点模式选择选中背景颜色
- 节点模式选择选中背景颜色
- 节点模式选择未选中背景颜色
- 节点模式选择未选中文字颜色

12-17详解
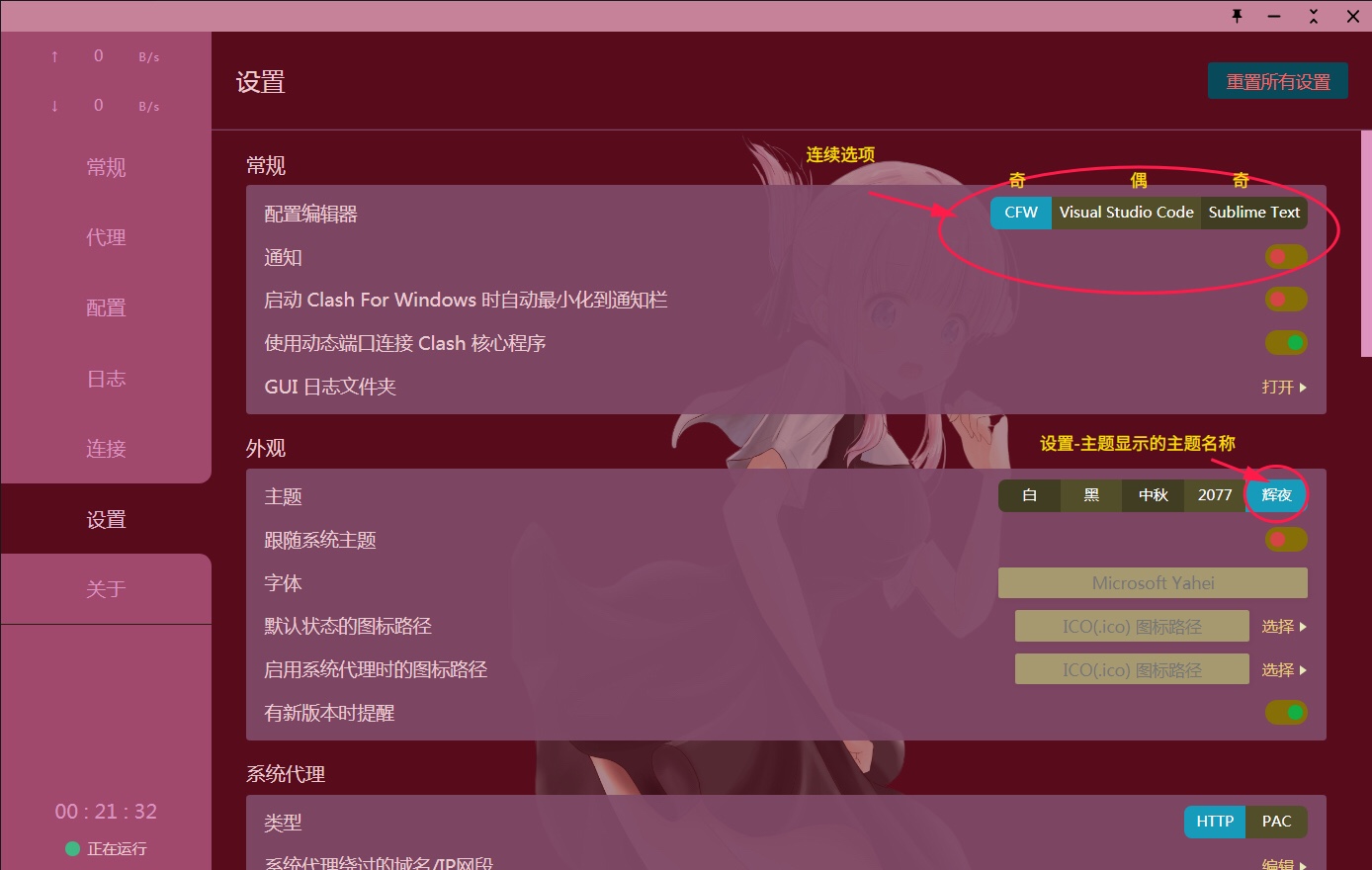
- 设置页面连续选项奇数
- 设置页面连续选项偶数
- 设置-主题显示的主题名称

18-20详解
- 主题背景图片路径
这里背景图片放到包里面的/dist/electron/static/imgs中,替换包中文字为:
static/imgs/图片名字.png
背景图片到窗口底部的距离
40px为默认——logo到底部有40个px,而0px即为无缝隙
背景图片透明度
透明度取值0~1
魔改版适用版本
魔改补丁版本号

最后几步
最后,保存文件,按照第一章的压包教程,完成主题的制作。
替换之后截几张图,发给 つつ 即可投稿到 Telegram频道。
各位大佬们!期待有更多的主题能够问世!
忘了说了,再给大家几个示例:

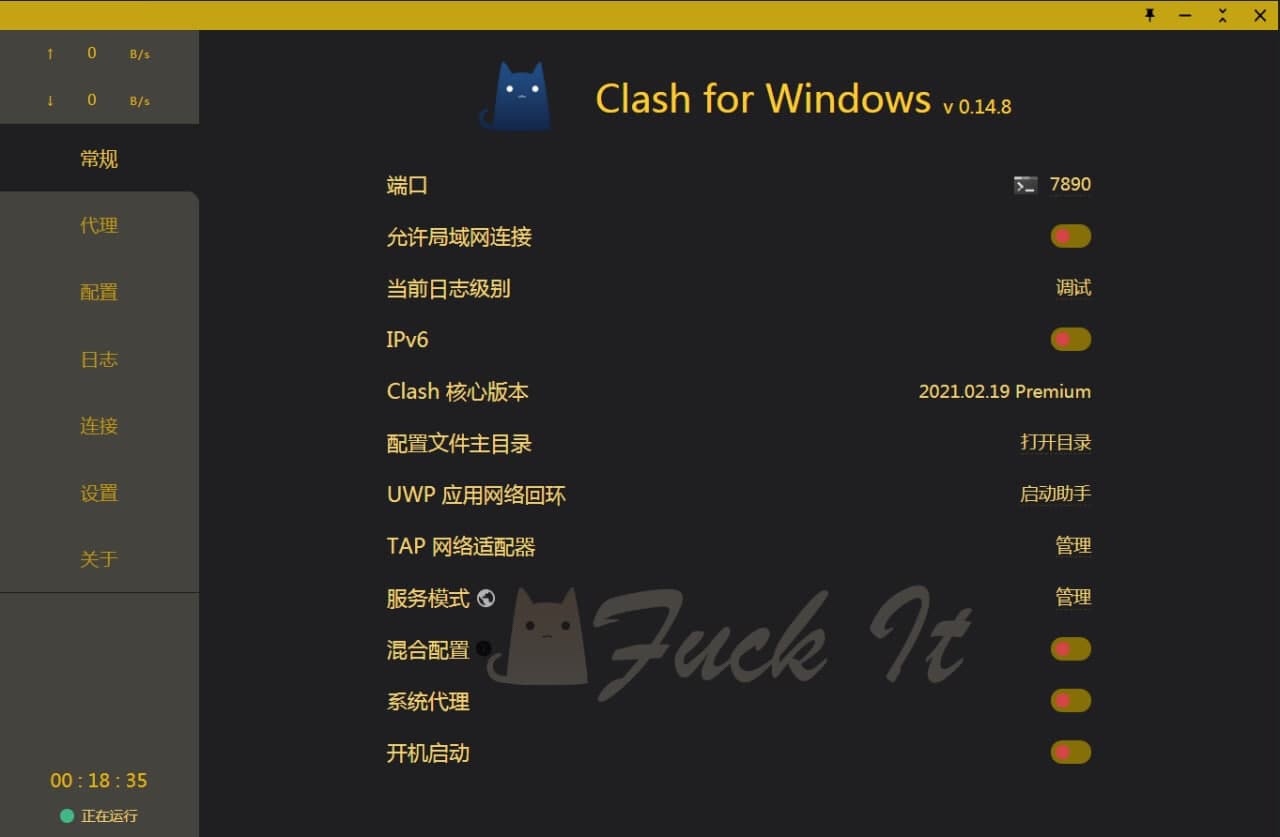
Fuck It! 主题 作者:つつ
Fuck It! : https://t.me/Clash_For_Windows_Reform_GGB/3

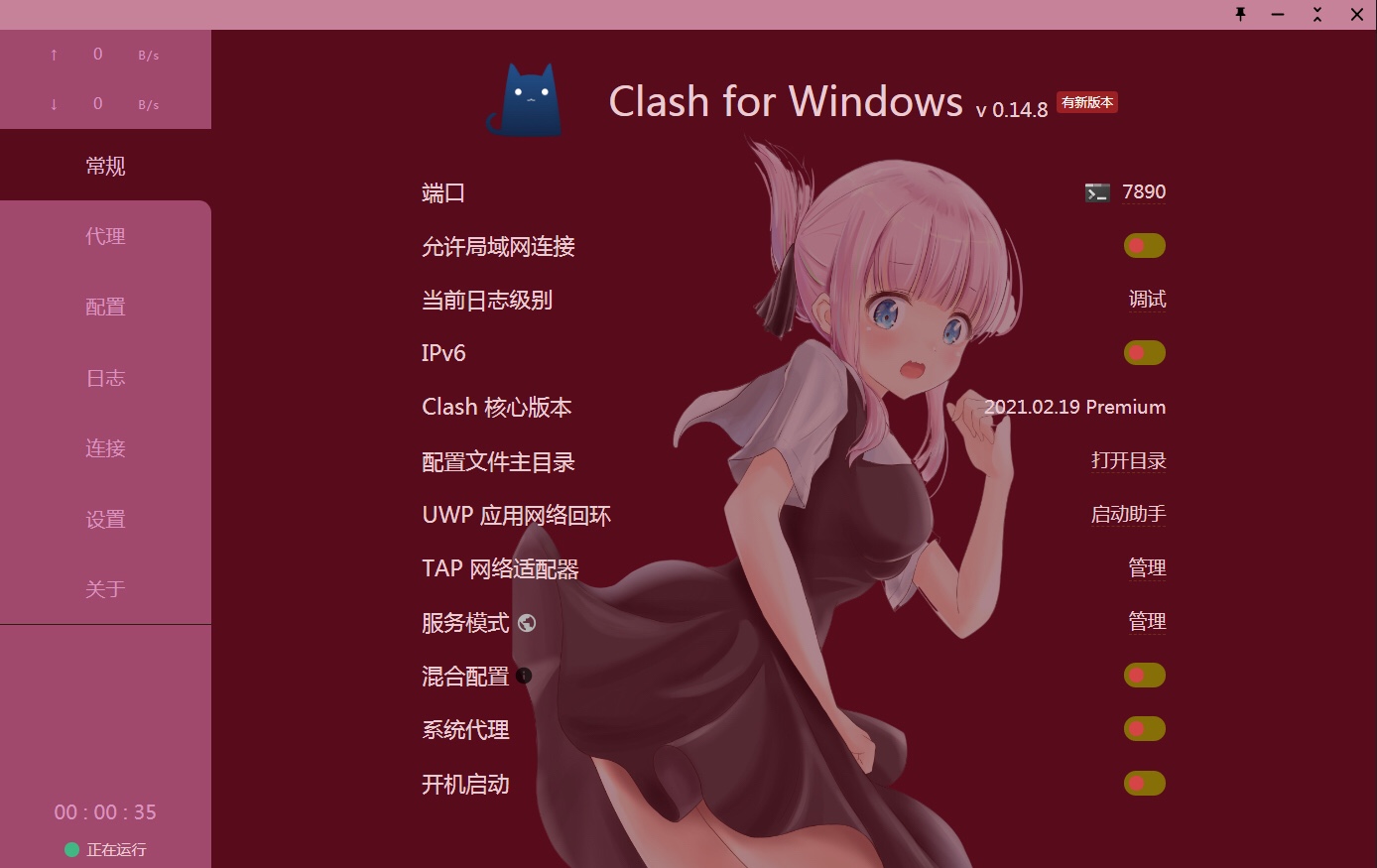
辉夜大小姐-书记 作者:つつ
辉夜大小姐-书记: https://t.me/Clash_For_Windows_Reform_GGB/24
つつ,
敬上
2021年3月13日凌晨
带佬,有没有制作好的那种主题的集中可以下载的地址
如有疑问或者自己的意见欢迎评论!